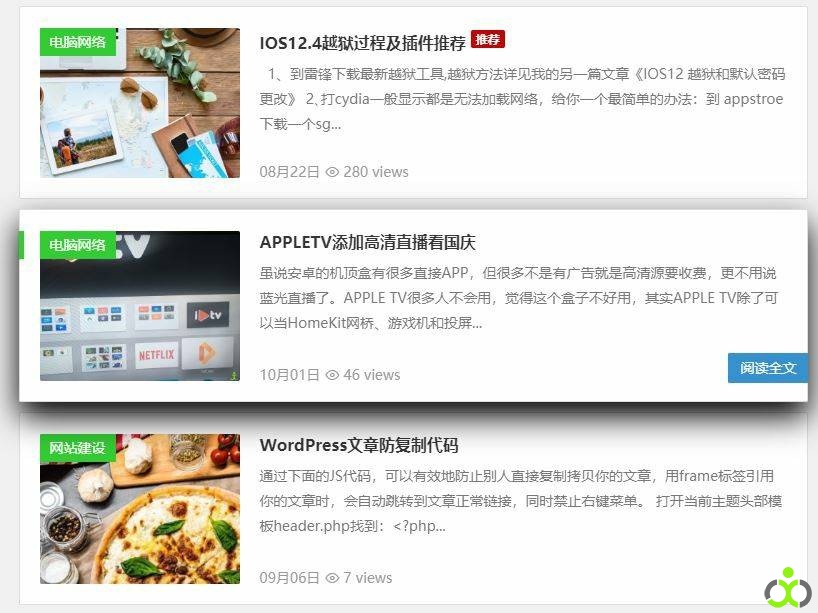
第一种:
效果:文章源自八点运动-https://www.8oio.com/43.html
 文章源自八点运动-https://www.8oio.com/43.html
文章源自八点运动-https://www.8oio.com/43.html
代码:文章源自八点运动-https://www.8oio.com/43.html
.entry-more a {
opacity:0
}
.post:hover .entry-more a {
rightright:0;
opacity:1;
}
.post {
transition:all 0.3s ease 0s;
}
.post:hover {
transform:translateY(-3px);
z-index:1;
-webkit-box-shadow:0 15px 32px rgb(0,0,0)!important;
其中 rgb(0,0,0) 阴影颜色可更改。文章源自八点运动-https://www.8oio.com/43.html
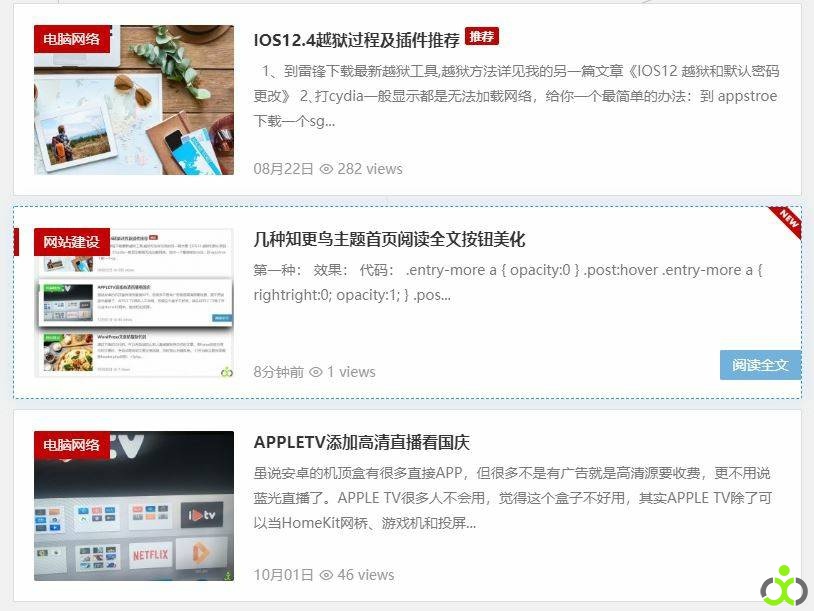
第二种:文章源自八点运动-https://www.8oio.com/43.html
效果:文章源自八点运动-https://www.8oio.com/43.html
 文章源自八点运动-https://www.8oio.com/43.html
文章源自八点运动-https://www.8oio.com/43.html
代码:文章源自八点运动-https://www.8oio.com/43.html
.post{overflow:hidden;-webkit-transition:.3s;-moz-transition:.3s;-o-transition:.3s;-ms-transition:.3s}
.post:hover{box-shadow:0 0 20px 3px #dfe9f7;border:1px solid #eaeaea;z-index:2;box-shadow:0 0 20px 3px #dfe9f7;border:1px solid #eaeaea;z-index:2;border:1px dashed #39c}
.entry-more a{position:absolute;width:82px;rightright:-80px;webkit-transition:all .4s;-moz-transition:all .4s;-o-transition:all .4s;transition:all .4s;opacity:0}
.post:hover .entry-more a{rightright:0;opacity:.7}
文章源自八点运动-https://www.8oio.com/43.html
文章源自八点运动-https://www.8oio.com/43.html